どうも、TRIVILLのぶろっこりです。
とあるサイトを見ていると、Amazonアソシエイトの商品リンクがかっこいいのです。
こんなデザインはなかったはず。どこかのサービス?
HTMLソースにヒントがあるはず、と覗いてみると、「amazonjs」の文字。これがAmazonJSに到達した経緯です。
AmazonJSがないとき
AmazonJSがないとき、Amazon アソシエイトで作成できるリンクはこれが最高傑作です。Amazon であるということはよくわかりますが、レイアウト的には溶け込んでいません。
AmazonJS があるとき
AmazonJSを使用して、アソシエイトリンクを作成してみました。Amazon感はありませんが、ページに溶け込んでいます。
AmazonJSを導入しよう!
プラグインを導入する
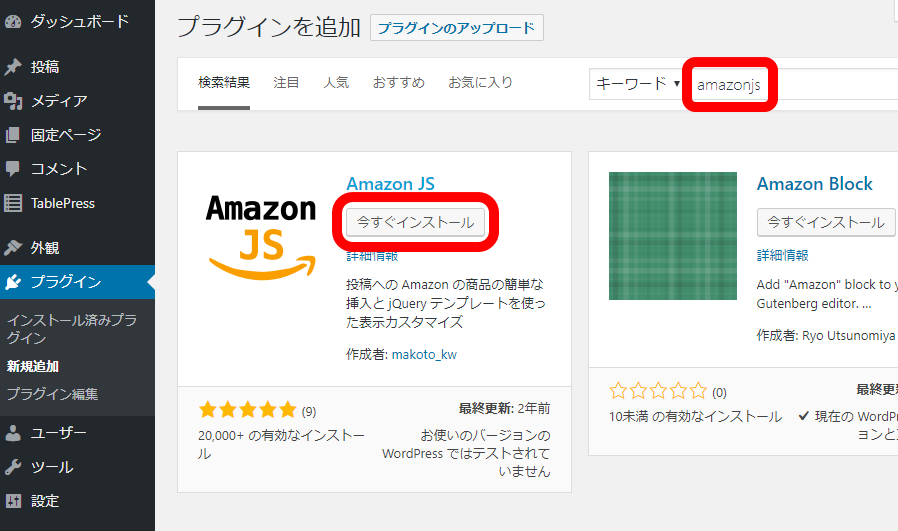
- WordPressのダッシュボードからプラグイン > 新規追加 を選択します。
- キーワードに「amazonjs」と入力すると候補が表示されますので、「今すぐインストール」をクリックします。

- 有効化をクリックします。

Amazon Product Advertising APIの認証情報を準備する
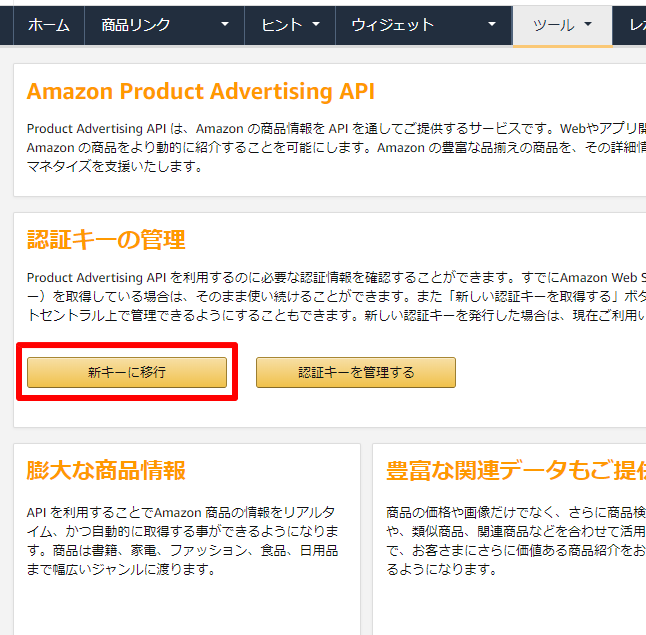
- Amazon Product Advertising API の画面を開きます。
- 認証キーを発行します。

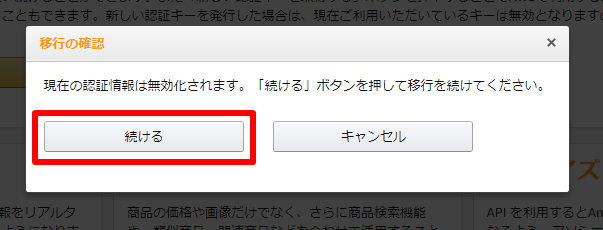
- 「移行の確認」画面が出た場合は「続ける」をクリックします。

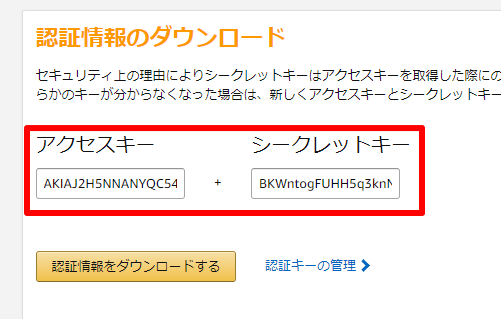
- 画面に表示された認証キーを控えます。(「認証情報をダウンロードする」をクリックして、テキストファイルで確認すると確実です。)

プラグインを設定する
- プラグイン一覧から「設定」をクリックします。

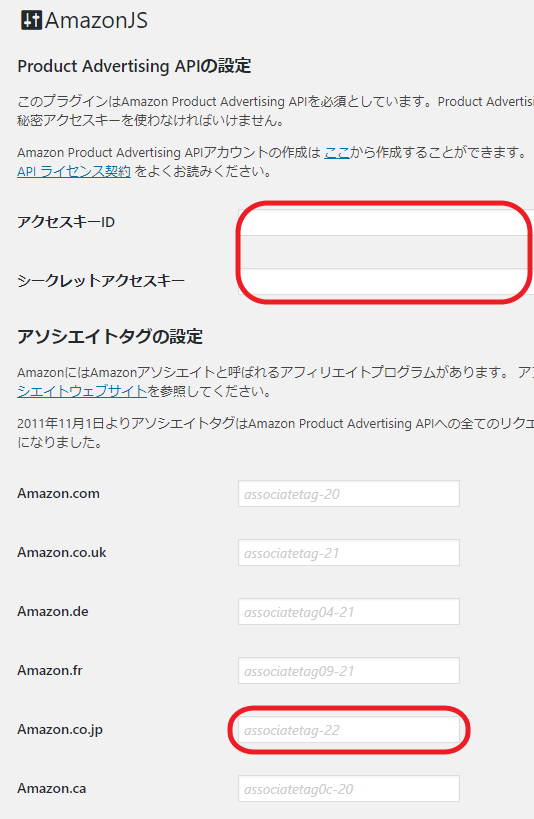
- Product Advertising API とアソシエイトタグを設定します。アクセスキーIDとシークレットアクセスキーは先程準備した「アクセスキー」と「シークレットキー」を設定します。

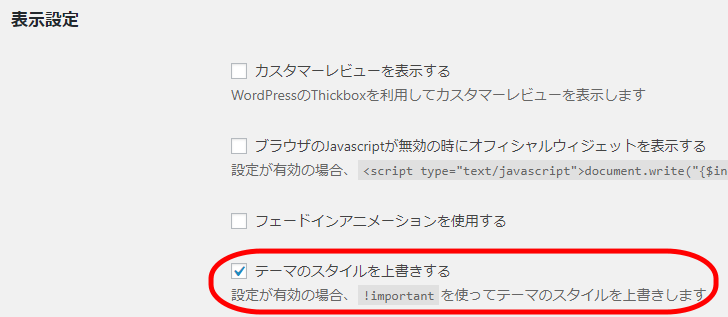
- 表示設定の「テーマのスタイルを上書きする」をチェックします。私の場合、これをチェックしない場合は、通常のアソシエイトリンクが表示されましたので、使用しているテーマに合わせて試行してみてください。

AmazonJSを使ってみよう!
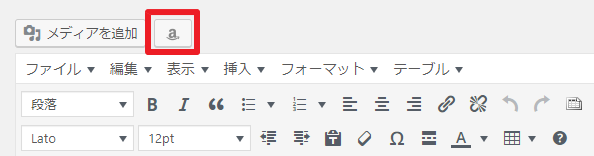
AmazonJSを導入すると、編集画面の「メディアを追加」の横に「amazonマーク」のボタンが追加されます。

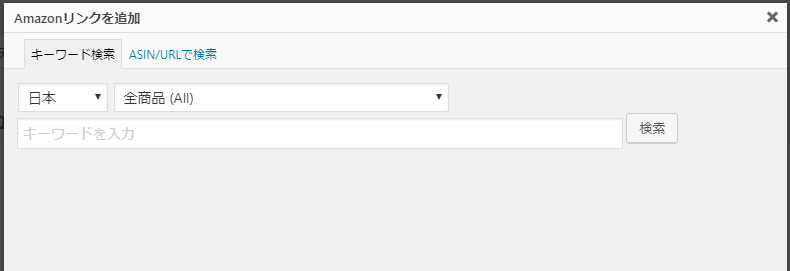
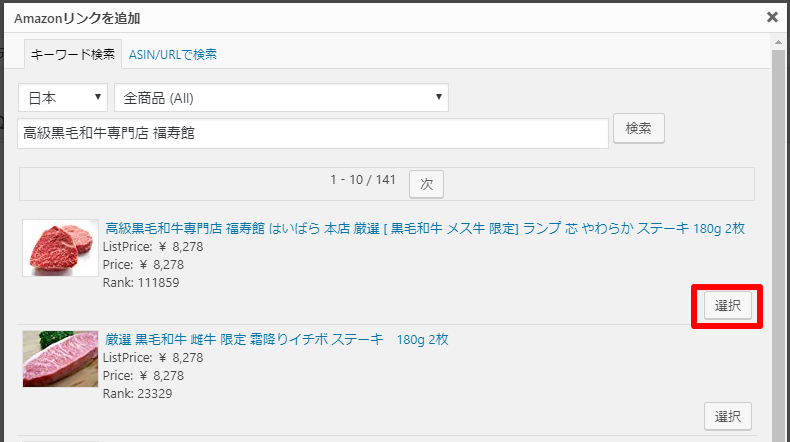
このボタンをクリックすると、商品検索ウィンドウが表示されます。

商品を検索し、リンクを作成したい商品の「選択」ボタンをクリックします。ここでエラーが発生する場合はAmazon Product Advertising APIの認証情報を正しく設定できていない場合がありますので、入力内容を確認してみてください。

プレビューを確認しながら、リンクの設定を調整します。

「挿入」をクリックすると、ショートコードが挿入されます。
![]()
これでアソシエイトリンクの作成が完了しました。記事をプレビューで確認してみてください。


